1. Lợi ích của http2: Http2 được sử dụng qua giao thức https với khả năng tăng tốc độ load cho website: + Cho phép load đồng thời các tài nguyên web qua 1 connection + Cho phép tải các tài nguyên ưu tiên để hiển thị website đến người dùng nhanh nhất và nhiều […]
Author Archives: nhombientap
Mục đích: Woocommerce Rest API cung cấp khả năng tương tác với các bên thứ 3 để quản lý gian hàng Woocommerce như quản lý đơn hàng, tạo/sửa/xóa sản phẩm cũng như biến thể sản phẩm từ nền tảng của bên thứ 3. Mô tả: Woocommerce cho phép truy cập hệ thống từ bên ngoài […]
Issue: Khi sử dụng các Search engine để kiểm tra nội dung hiển thị của sản phẩm/blog trên các công cụ tìm kiểm, các search engine có thể báo thiếu một số trường như “Brand”, “Product ID”, “MPN”, “GTIN”, “Review”… Schema: Để khắc phục các cảnh báo này của search engines, chúng ta cần thêm […]
Bảng size chung:
Issue: - Clone website wordpress và giữ nguyên chứng chỉ SSL đã cài ở production site. Khi clone web chính sang 1 web khác để test (giữ nguyên domain), clone web này sẽ không thể xin cấp 1 SSL cert khác được. Vì vậy, chúng ta cần copy toàn bộ SSL cert & domain.conf từ […]
Cách sửa file hosts trên Mac & Windows (có thể dùng để test web mà không ảnh hưởng đến production site – chặn truy cập 1 site nào đó trên máy tính…) 1. Trên Mac: + mở terminal + Sử dụng lệnh: sudo nano /private/etc/hosts => nhập password máy + nhập ip & domain vào […]
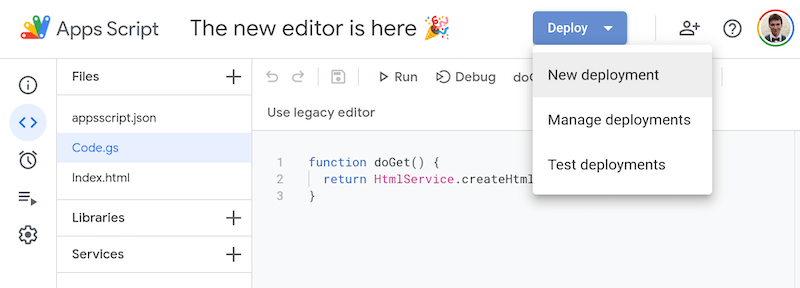
Issue: Mỗi khi update application viết bằng Google apps script, web app url sẽ thay đổi => Cần cập nhật các 3rd application để có thể sử dụng bản code apps script mới nhất, khá mất thời gian. Solution: Nếu muốn giữ nguyên web app url (đã hard code ở 3rd application), chúng ta cần […]
Mục tiêu: + Thay thế chức năng gửi email xác nhận đơn hàng của Woo (function này làm thời gian chờ của khách hàng kéo dài khi đặt trên web) Workflow: Đơn hàng mới => webhook => insert data to google sheet => create invoice + compose email => send out + Server side code: […]
1. Căn giữa iframe: cách tốt nhất và đơn giản hơn để căn giữa iframe trên trang web của bạn là: <p align=”center”><iframe src=”http://domain” width=500 height=”500″></iframe></p> trong đó chiều rộng và chiều cao sẽ là kích thước của iframe trong trang html của bạn. 2. Căn giữa image: vh – Viewport Height: 1 vh = […]
Công dụng: 3 function này được sử dụng để cập nhật dữ liệu từ các source => một cách đơn giản để crawl dữ liệu website (cập nhật giá sản phẩm của đối thủ cạnh tranh, thông tin thị trường, làm affiliate…) Vấn đề: Trong nhiều trường hợp, 3 hàm này trả lại thông báo: […]