Cách thêm QR code vào web khi thanh toán đơn hàng Woocommerce: – cần cấu hình tài khoản ngân hàng nhận trong woocommerce => Cài đặt => phương thức thanh toán => chuyển khoản ngân hàng: cấu hình tài khoản ngân hàng: số tài khoản – người nhận – ngân hàng (viết liền không dấu […]
Category Archives: Wordpress
Đoạn code hiển thị phương thức vận chuyển dựa trên phương thức thanh toán: + nếu free ship => bắt buộc thanh toán chuyển khoản 100% đơn hàng + nếu ship qua GHTK => chọn COD (bỏ phương thức chuyển khoản) * Đoạn code chi tiết (thêm vào function.php): //hide payment method based on shipping […]
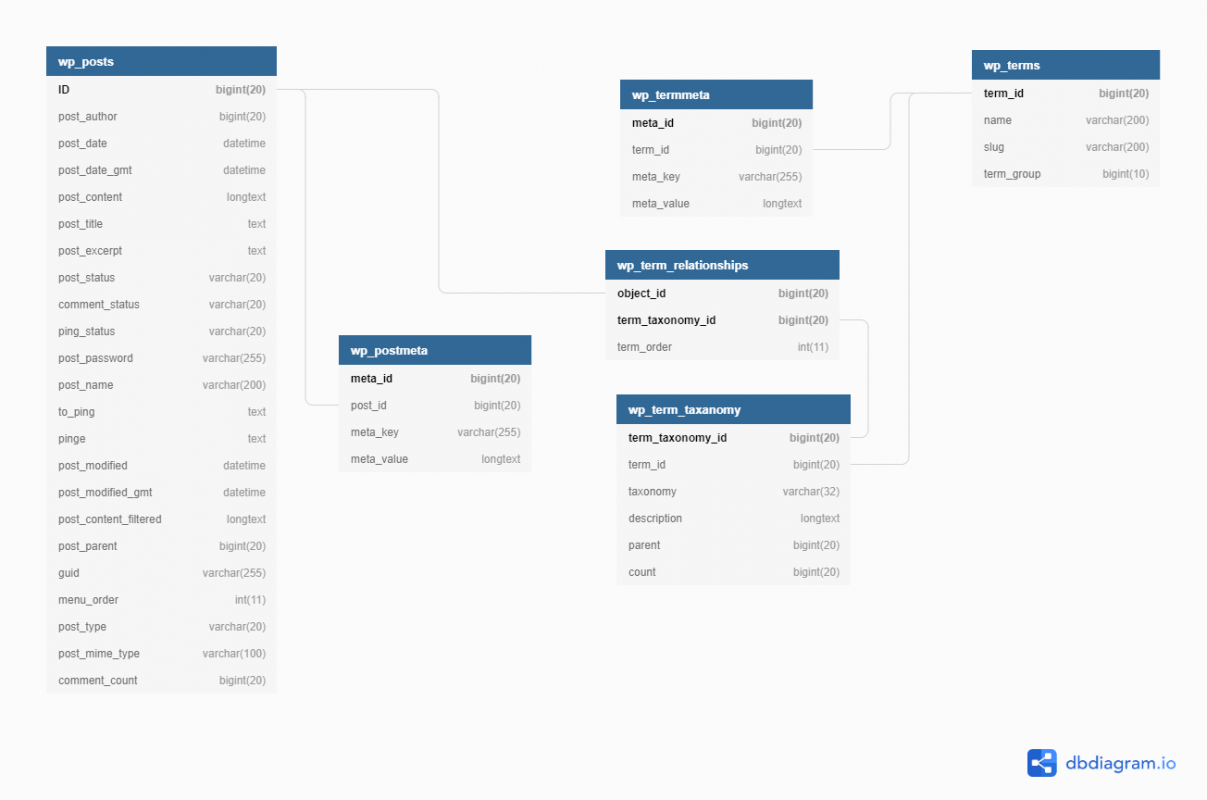
Products are located mainly in the following tables: wp_posts table with post_type like product (or product_variation), wp_postmeta table with post_id as relational index (the product ID). wp_wc_product_meta_lookup table with product_id as relational index (the post ID) | Allow fast queries on specific product data (since WooCommerce 3.7) wp_wc_order_product_lookuptable with product_id as relational index (the post ID) | Allow fast queries to retrieve products on orders (since WooCommerce 3.7) Product […]
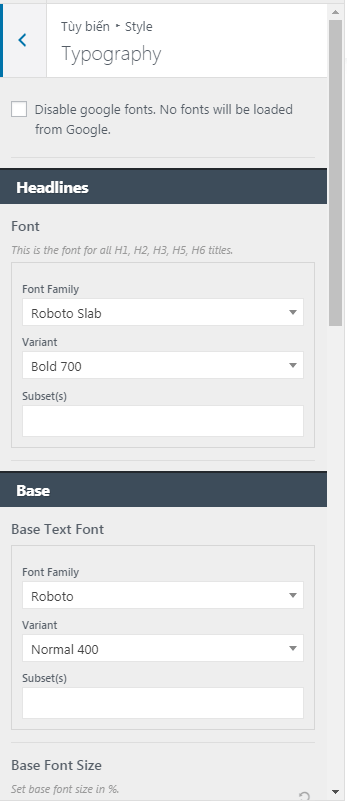
Issue: Khi dùng Devtool hoặc GTmetrix để test web perfomance và gặp lỗi “bad request” – code: 400 có liên quan đến get request để load font từ “font. googleapis.com” đối với theme Flatsome. Error này làm chậm web performance. Solution: Để xử lý lỗi này, chúng ta cần disable request load font từ Google. – […]
Issue: Lỗi critical error khi sử dụng wordpress khá thường gặp và có nhiêu nguyên nhân khác nhau như xung đôt giữa plugin với theme, lỗi tương thích php, lỗi tương thích wordpress (vào thời điểm 06/22, wordpress 5.8 đang găp lỗi search và cần update lên wordpress 6.0 mới hết). Cách xử lý: Bât […]
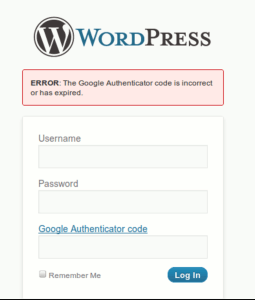
Issue: Google authenticator plugin báo lỗi “Google authenticator code is incorrect or has expired” khi đăng nhập vào wordpress dù nhập đúng code. Nguyên nhân: Do server bị sai giờ so với giờ hệ thống global UTC time. Cách kiểm tra giờ với Centos 7 – sử dụng lệnh “date” hoặc “timedatectl” Cách xử lý: […]
Issue: Cần thêm data sản phẩm vào json output của Woocommerce Rest API để gửi thông tin đơn hàng cho CRM xử lý. Tuy nhiên Rest API trả về json output với sản phẩm chưa có một số thông tin như: hình ảnh, giá normal price… { “id”: 79, “name”: “Kaju Katli”, “sku”: “SW-282”, “product_id”: […]
Issue: Nhúng iframe Google Sheet vào WordPress có độ trễ về hiển thị dữ liệu & khó tương tác đối với người dùng. Solution: Hiển thị data từ Google sheet lên WordPress thông qua Sheet API để tăng trải nghiệm người dùng. Các bước thực hiện: 1. Chuẩn bị Google sheet data: + chuẩn bị […]
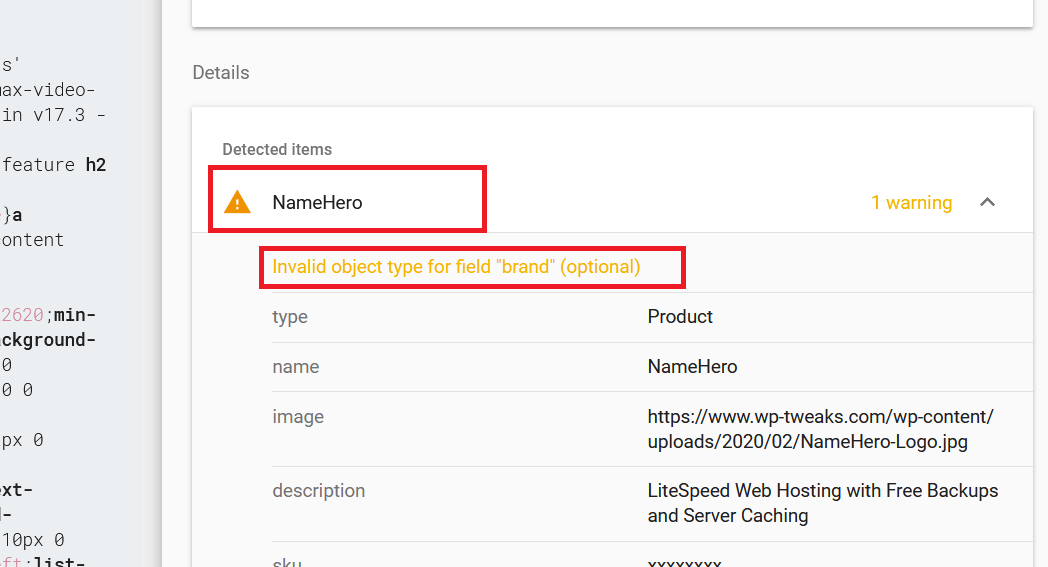
Issue: Google search console shows the warning: Invalid object type for field “brand”. Solution: Most of websites’s structured data show the schema this way: “brand”: { “@type”: “Thing”, “name”: “MyBrand” }, but Google wants us to show like this: “brand”: { “@type”: “Brand”, […]
WordPress tích hợp tính năng kiểm tra độ mạnh yếu của mật khẩu người dùng đặt khi tạo tài khoản thông qua file zxcvbn.min.js. Mỗi khi người dùng đăng nhập thì wordpres sẽ load file này để kiểm tra & ép người dùng đặt mật khẩu đủ mạnh. Tuy nhiên, với đa phần site thì […]
- 1
- 2